UX task flows versus user flows, as demonstrated by pancakes (sort of).
A common question students ask me when learning about interaction design is: what’s the difference between task flows and user flows?
While every designer seems to have a slightly different understanding of the two concepts, this is an effort to offer one perspective on the distinction.
Both task flows and user flows are deliverables that are generally useful within the interaction design phase of UX design processes, wherein we map out the structure, hierarchy, organization, and relationships across content and features of our designs, so that people who use the design (e.g. a product, service, experience) can fluidly navigate through the design to accomplish their desired goals.
Here’s how I differentiate between task flows and user flows: task flows focus on single tasks, whereas user flows tend to focus on a specific user (i.e., a target audience group or a persona).

Task flows tend to be linear, showing the high-level steps that a person would take to get to a specific goal or end point. Task flows tend not to branch out with options or decision points, tend to be linear and sequential, and are generally meant to be simple, rather than complex.
Here’s an example of a task flow for making a pancake:

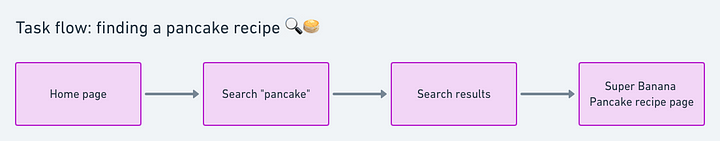
And a task flow for finding a pancake recipe:

I find task flows helpful for ensuring that we’re designing sequentially and thoroughly, and as a precursor to designing potentially complex user flows.
User flows, on the other hand, tend to show a specific persona’s pathway through the design at hand. A set or series of task flows can be embedded within user flows, but unlike task flows, user flows include decision points wherein the persona’s journey to the desired goal can differ, based on decisions the persona need to make in interacting with the design. User flows also tend to have multiple types of elements, such as: key pages (for websites) or key screens (for apps), user actions, user decision points, and system decisions. User flows tend to be more complex than task flows, with multiple ways to begin/enter and end/exit the flow.
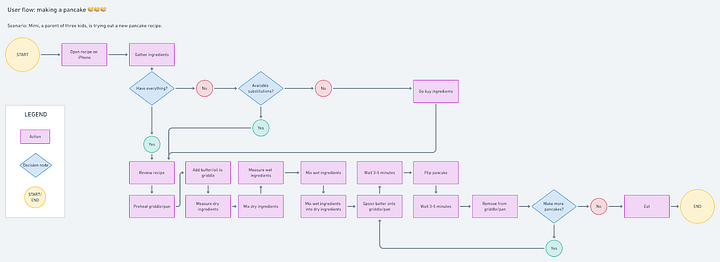
Here’s an example of a user flow for making a pancake:

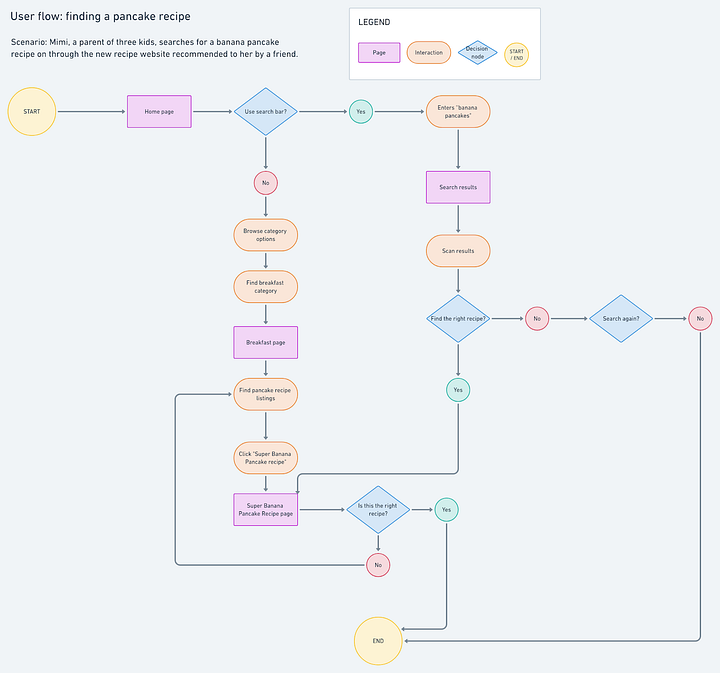
And here’s an example of a user flow for finding a pancake recipe:

It can be helpful to design user flows to represent various user stories and to ensure that we’re designing pathways that work for different kinds of people engaging with our products and services. Designing user flows can help us spot and eliminate “dead ends” that leave users stranded within our designs, ensure that we account for and honor user choice, and design with clarity and fluidity throughout interactions.
- What do you think about user flows and task flows?
- How do you make the distinction between the two?
- What examples do you have for delineating task flows from user flows?
Let me know what you think. Thanks for reading!


