Trying to follow an iterative UX design process and don’t get lost in the loop is becoming more difficult every time. Many product design activities at multiple stages often overlap and prevent us from seeing the bigger picture of our workflow. Instead of following a too abstract or vague process, I’ve tried to group and simplify the different stages and sub-stages of the whole product design work, which relies on an interplay between analysis and synthesis and firmly takes into account the surrounding dynamics at play.
As product designers, we are always trying to improve upon our work, constantly revolving around challenging problems and the never-ending search for effective and efficient solutions.
During the last decade, professional product designers learned that their work couldn’t simply follow a linear process because many different paths may be taken to reach an endpoint; that’s why they leveraged models and schemes to visualize and facilitate the stages of their operations. However, while designers know now that jumping back and forth from one phase to another is most of the time crucial to achieving a successful product, they also learned the value of focusing only on certain areas of work, only one group of activities at a time. Here is when the Chunk Framework comes into play.
This product-focused approach wraps up principles and methods of work that digital product designers could take to achieve significant and meaningful change. It aims to provide a solid but flexible guide to the human-centered design process through the concept of ‘chunking,’ a mechanism adopted and implemented in cognitive psychology and computational models of the learning process.
Chunking origins — A step back 🔗
The term Chunking is a familiar term within psychology and cognitive science that indicates a memory technique in which multiple sets of information are remembered by grouping or ‘chunking’ pieces together into more memorable sets. It is used to denote a mechanism to construct a unit (chunk) which is a section of information or data used to build concepts, decisions, and other cultural elements.
The two main meanings with regard to memory, distinguished by F. Gobet — a cognitive scientist and psychologist — in Chunking mechanisms in human learning, 2001, are Deliberate and Automatic Chunking. These two forms of Chunking help humans in their day-to-day activities, providing focus, context, and constant information structure.
ℹ️ Deliberate Chunking 🔗
This Chunking meaning leads to chunks that are reasonably easy to identify; it is conscious, explicit, intermittent, goal-directed, and strategically intended to structure the material to memorize and is divided by Grouping, Categorizing, and Encoding.
- Grouping: E.g., AAABBBCCC would be chunked into three groups AAA, BBB, CCC.
- Categorizing: E.g., Apple Car Plane Orange Boat Banana would be categorized in two separate lists (Apple, Orange, Banana — Car, Plane, Boat).
- Encoding: E.g., 1939 can be coded as ‘The start of World War II’.
ℹ️ Automatic Chunking 🔗
This chunking meaning is led by instincts and deals with processes occurring in long-term memory; it is unconscious, implicit, and continuous. This other type of chunking would mostly occur with experts when developing familiarity with a domain and is tightly close to procedural and muscle memory. E.g., playing chess, riding a horse, driving a car.
UX Chunking — A step forward 🔗
The UX Chunking model derives from the concept of ‘chunking’ used in cognitive psychology to address a technique used to break up information into small, distinct units rather than just an undifferentiated mess of atomic information items. Applying this concept to the perpetual product designers’ goal of gathering a detailed understanding of users and business needs would prevent uncertainty and disorientation, making their work more seamless. By breaking down product designers’ processes into a small set of modules, which contain a range of specific but flexible procedures, the UXC model aims to help professionals to follow a structured path that is less vague and more linear; this way, designers’ work, would eventually be easier to address, recognize and remembered since would be broken down into meaningful lean stages, called Chunks.

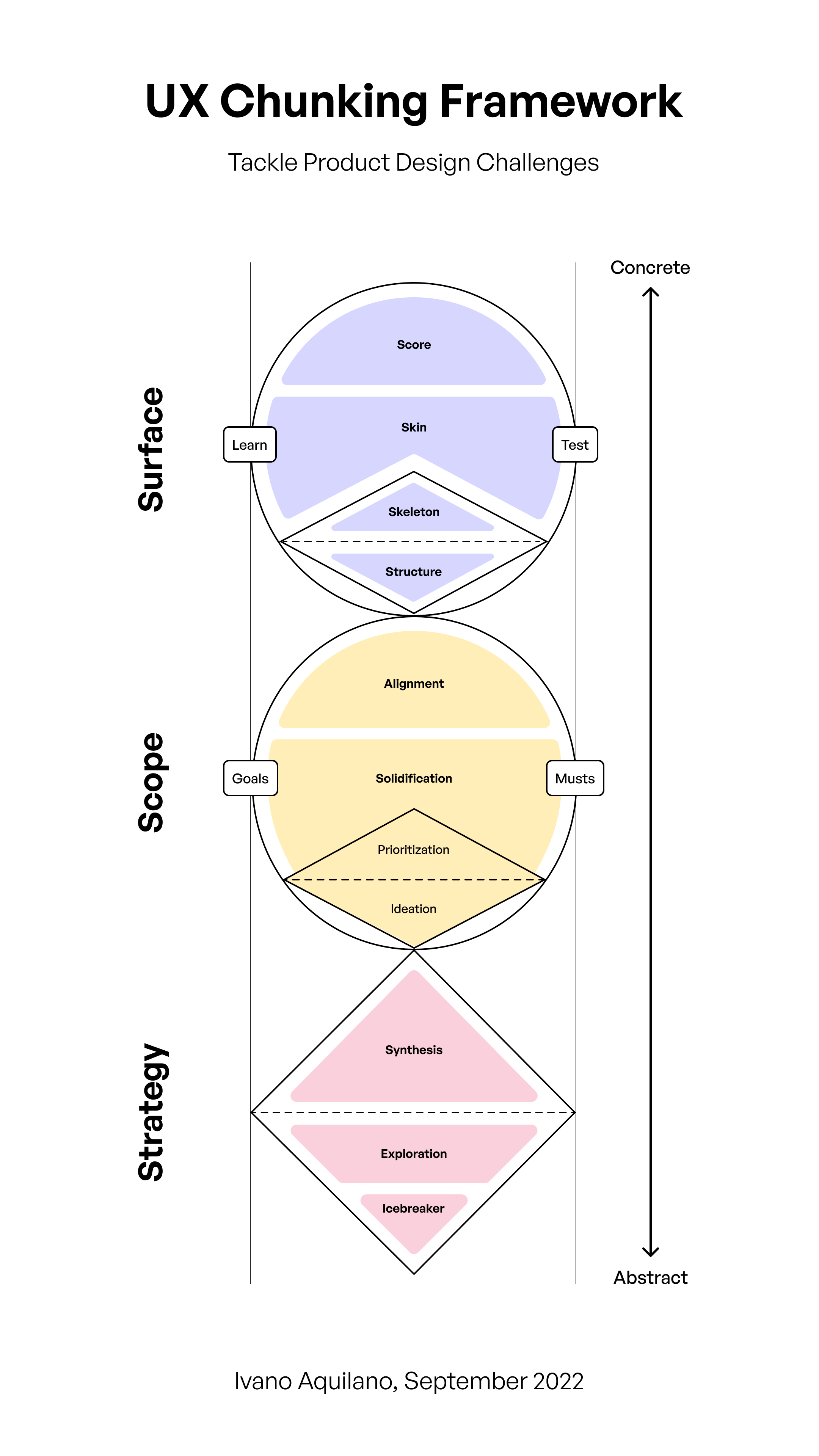
These main chunks are three dependent layers where each level builds on the one before it. Although the whole process starts from bottom to top, from an abstract level towards a concrete one, the decisions made in upper chunks sometimes force us to re-evaluate the ones made in the chunk below, reversing the direction of the diagram.
The diamond shapes we can see on the diagram are intended to highlight the systematic process of induction and deduction in order to open up to possibilities and narrow down to the winning decisions. On the other hand, the circle shapes represent tight feedback loops of iteration, which require continuous analysis and refinement before going up to the next chunk.
In the UXC diagram, each chunk is dependent on the other chunks below it; therefore if we take a decision in Strategy, we will bring it along during the whole process, affecting our future decisions in the next chunks. So each chunk has a preparatory purpose for the subsequent stage; for instance, if we are at the Surface chunk and we need to enhance a functionality, we can go back to Scope, and improve it accordingly. In the whole picture, chunks are consequential; they co-exist, they are interdependent, and always interconnected.
The three Chunks 🔗
In the UXC model, the three Chunks (or three stages of UXC), represent pieces of a more extensive product design process. To summarize how those three elements work together, we start with the Strategy chunk, which is the platform of the whole model that aims to understand the core problem. After that, we will move to Scope, which is when the user and business needs translate into requirements and product goals. Then ultimately, in the last chunk Surface, we take all the work and decisions we have made into the final product and iterate upon it by measuring success and performance. Let’s have a look at how each chunk is made of.
Strategy 🔗
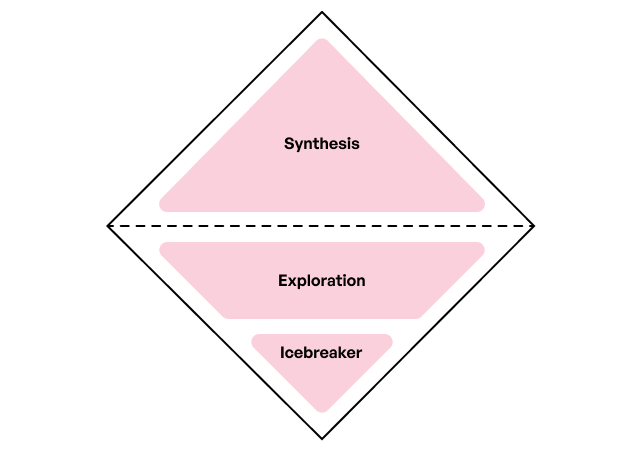
Strategy chunk represents the stage and procedures of discovering problems and reasoning of needs; who are we doing this product for, why people would be willing to use it, and why both users and the business need it. Through a strategic research process, this module helps to learn more about the subject of work, get to know the target audience, and collect quantitative and qualitative data to identify the problems to solve. Strategy contains the empathize phase of the human-centered design process, which ends building constraints by eliminating all those choices, decisions, and options we are not required to make, enabling us to focus strictly on certain possibilities.

The diamond shape represents the act of opening (or exploring) with divergent thinking and the act of narrowing (or applying rigour) with convergent thinking. So in the first half of the diamond, from bottom to top, it’s all about exploring the background of our project and leveraging research methods to learn more about our target audience, while the second half is about synthesizing findings and defining the core problem; we went from abstract toward concrete.
Scope 🔗
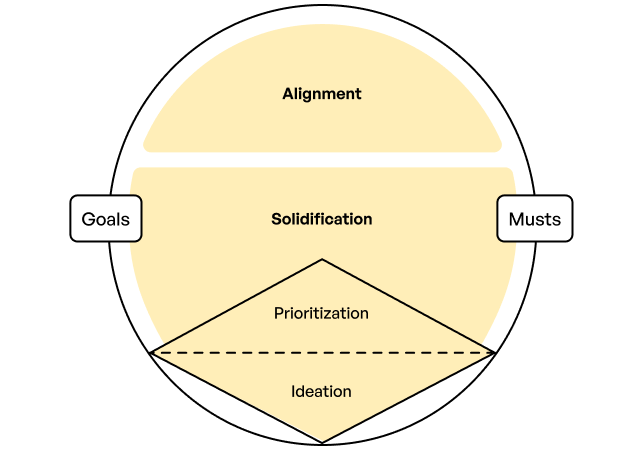
The second chunk defines winning ideas, product requirements, and how they should be fulfilled and aligned with strategic goals. Scope takes the most advantage from the Strategy chunk, bringing structured findings into a systematic process of ideation and prioritization of potential solutions to ultimately provide value to users and business.

The circle shape represents the iteration and interconnectivity of all aspects of this stage, which starts with the ideation diamond that explores and prioritizes ideas within the boundaries drawn by the previous chunk. Once a potential solution has been identified, this chunk dives into documenting the scope of work, developing product goals, and defining the needed requirements/musts.
Surface 🔗
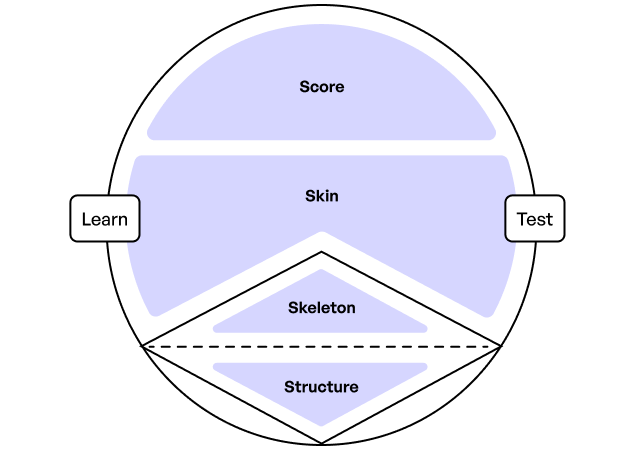
The last chunk speaks for our final outcome. At this stage, the end product will finally take its most concrete shape, reflecting every decision that has been made so far. Surface starts by exploring multiple ways of users’ interaction, the system response, and how information is structured, which will be the platform for a tangible outcome that will be later tested and improved upon.

This last stage also begins with a diamond, which it’s all about diverging to discover the most efficient ways to let users accomplish their goals (Structure) to then converge into a determined visual format that would be very close to our final product design (Skeleton). Once the product’s layout has been flashed out, each component and the overall visual language that are part of the final product will be designed, developing a final solution to later test and improve based on the collected results.
The Nine Sub-Chunks 🔗
Procedures of work and product design activities are constantly changing. While on one side, designers are keen to learn and adapt to new techniques, on the other, they are in need of stability and reliability, even more in this dynamic and frenetic age of innovation.
Each chunk, instead of presenting a specific and unchanging set of granular procedures, relies on other high-level sub-chunks that define where each product design activity belongs.
Strategy Sub-Chunks 🔗
↳ Icebreakers 🔗
All those procedures that serve to relieve inhibitions or tension between us and the project, allowing us to warm up and gain confidence on what would take our time and focus from now on.
↳ Exploration 🔗
All those procedures that aim to dive in, research, empathize and discover more about a problem or task, allowing us to open ourselves up and get a sense of reality.
↳ Synthesis 🔗
All those procedures that reduce the volume of a previous exploration into a digestible outcome, helping to define the core problems and share findings with others.
Scope Sub-Chunks 🔗
↳ Solidification 🔗
All those procedures that translate statements and affirmations extracted from research findings into tangible and progressive solutions, defining what should be built.
↳ Alignment 🔗
All those procedures that closely tie product goals to those of the organization, providing guidance to the product build, defining priorities, and addressing feasibility, viability, and the overall success.
Surface Sub-Chunks 🔗
↳ Structure 🔗
All those procedures that define the underlying narrative of the experience, how workflows between user interactions and system response are mapped, and how information is structured and prioritized.
↳ Skeleton 🔗
All those procedures that build up early-stage visual arrangements of interface elements that define how users would interact and navigate within the product, including how information and visual hierarchy is presented.
↳ Skin 🔗
All those procedures that establish the tangible final form of the product build and convey every decision taken so far, which reflect user interactions, usability, and brand identity throughout a high-fidelity user interface.
↳ Score 🔗
All those procedures that allow us to test, track, learn and measure the performance of the digital product, helping us to effectively know at which previous chunk or sub-chunk we have to go back and iterate upon.
UXC Values 🔗
By adopting the UX Chunking framework, we commit to the following working values:
- Achievement: Work should aim at results.
- Independence/Autonomy: We work and make decisions on our own, receiving little or no supervision.
- Relationships/Teamwork: Working alongside coworkers as well as helping others, we are kind and welcoming.
- Don’t Harass: No harassment is allowed, mainly based on gender, age, ethnicity, religion, physical appearance, disability, race, or technology choice.
- Prestige: We are mindful of always having high standing.
- Aim for a broad impact: We aim to contribute to the world’s betterment through delivering our products and experiences.
- Challenge: We try to be keen about performing complex or new tasks.
- Recognition: We give, and we should receive credit for achievements.
- Be Open: We are not afraid to speak about our ideas and opinions or hold a conflicting perspective.
- Respect other people’s time: We are remote-friendly, which means that our communication could be completely async. Still, when meetings occur, we should remember to schedule the appointment with the awareness of our coworkers’ schedules.
- Perpetual Learning: We value empathy and curiosity, among other things, and learning is what commutes us to personal and work-related benefits, as well to a different healthy point of view.
- Design Criticism: We strive for success through criticism; we place design crit in every idea and evidence we bring forth, as we are aware that is one of the most valuable and fastest ways to improve our work.
Progressive Disclosure 🔗
UX Chunking methodology thrives on Progressive Disclosure across communication and design, which aims not to overload users ad co-workers by providing a limited and digestible amount of information at any given time, intended to reduce cognitive load. By progressively disclosing information, we tend to improve our audience’s attention and streamline the overall experience’s understanding, allowing more room for engagement, focus, and control, instead of leading to friction and steep learning curves.
UXC Foundations 🔗
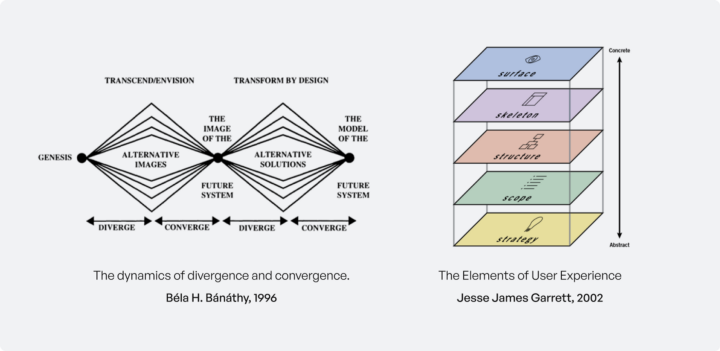
In the realm of UX and HCD, the UX Chunking approach takes foundations from both the divergence-convergence model proposed by Bela H. Banathy — a Professor Emeritus of the System and Design science — and the big picture of abstract towards concrete subsequential layers of the user experience by Jesse James Garrett — a renowned in the UX design field. These two diagrams, along with the chunking basics from cognitive psychology, helped build and assess every unit of the UX Chunking model.

In Designing Social Systems in a Changing World, 1996, Bela H. Banathy highlights this idea of opening up multiple possibilities by suspending judgment and then refocusing by closing down these options; a model popularized very well by the British council known as Double Diamond.
Foundations: Similarities & Differences 🔗
While UXC entirely leverages the concept of dynamics of divergence and convergence developed by Banathy, it differs from the five planes of ux design by Garrett for various reasons.
➖ Similarity
The UXC also presents interdependent blocks built one above the other that run in both directions from abstract to concrete and vice-versa; these decisions build upon each other, informing and influencing all aspects of the user experience.
➕ Difference
While the diagram kept some layers’ names and the overall vertical construction, the UXC model’s stages represent specific modules, sets of activities, principles, and elements that differ from the ones defined by Garrett’s book.
➕ Difference
Garrett’s model was focused mainly on websites, while UXC vastly concentrates on modern digital products (software, apps, SaaS, etc.), taking into account the latest best practices, procedures, and design processes applied by current workflows.
➕ Difference
The highest stage of the UXC diagram is strictly concerned with the most concrete results obtained by testing (Score). This would be the primary driver that helps us to clearly evaluate if we have to go back and refine the layers sitting below.
Conclusions 🔗
The reason I’ve outlined this process is to escape more quickly from the darkness I’ve found myself in after trying to solve complex problems and overwhelming design challenges.
This article doesn’t claim to be the only framework, methodology, or way to approach product design but just a personal and general structure of my design process. Every stage and element of the UX Chunking diagram is made to be questioned, improved with time, and iterated upon.
As digital product designers, we always crave new ways to streamline the overall experience, enhance communication with our team and keep our creative freedom. However, it’s important to remember that we ultimately design for people, and the best we can do is to involve them in our process by getting their feedback — as early and often as possible — along the way and leaving our ego at the door; we don’t seek validation for our strategic or artistic ambitions, we strive for criticism, we want to fail fast to learn and grow faster.


